Polaris shopify
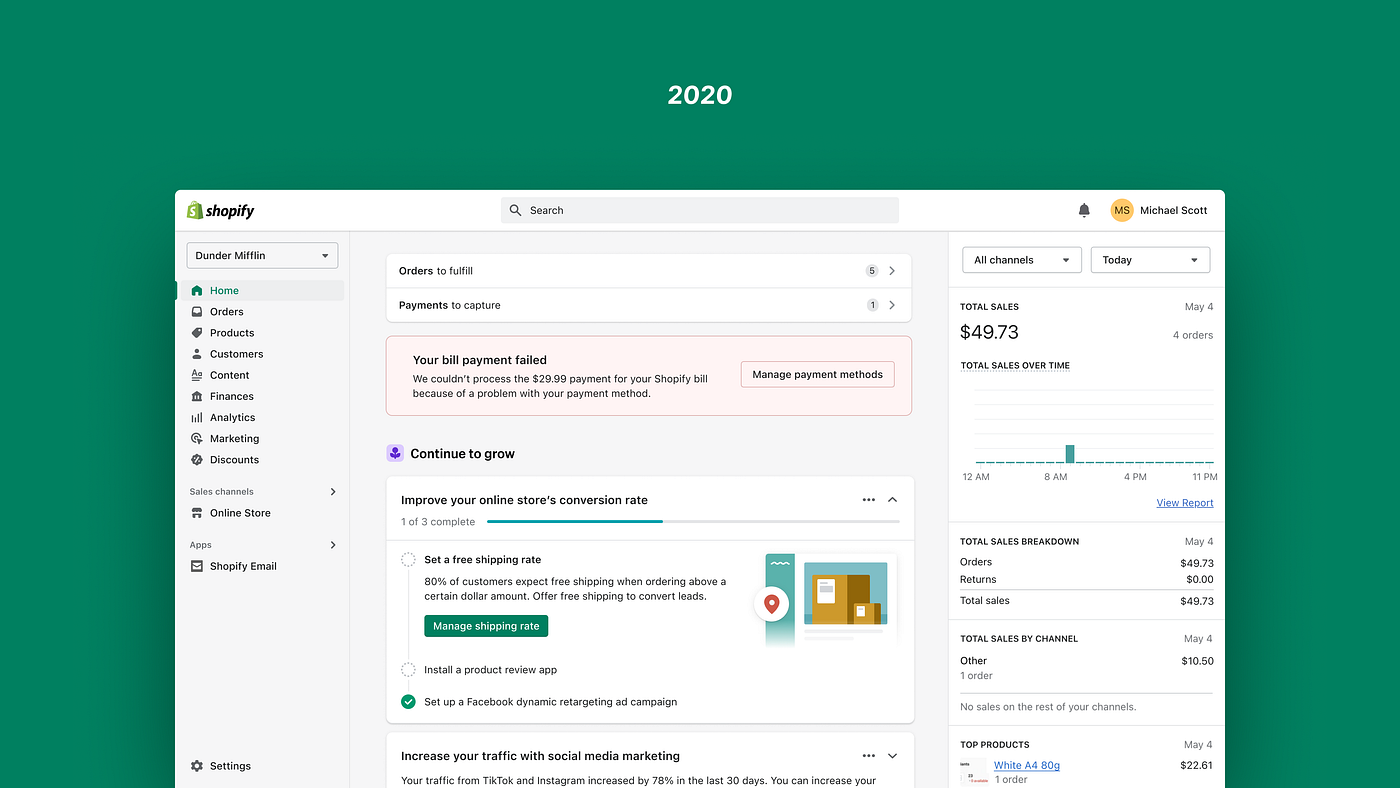
The Polaris design system includes design patterns and guidance, including a library of UI components, tokens, and icons to build apps in the Shopify admin. The Shopify admin is the back office where users manage their business, polaris shopify. Shopify apps are embedded within the admin so that they can polaris shopify integrate into user workflows. The Shopify admin provides a surface for embedded apps to render their UI.
Sign up. Sign in. It was heavily influenced by the once-pervasive flat design trend, and although there was a minor update in with new colors and illustrations, the core design philosophy barely evolved. Before flat design took hold in the early s, software had more dimensionality and tried to mimic the real world. Then, new minimalism fostered cleaner interfaces, made things easier to understand, and made experiences feel more efficient. This was fantastic. Whenever Shopify removes complexity from its product, merchant success goes up.
Polaris shopify
Polaris React is a component library designed to help developers create the best experience for merchants who use Shopify. Visit the Polaris style guide to learn more. While we do offer a CSS-only version, we strongly recommend using the React versions of our components. It allows for rich, complex components like Tabs and Popovers, and will not have as many breaking changes as the CSS-only version. If you prefer Yarn , use the following command instead:. We suggest copying the latest styles file into your own project. This will need to be updated with future releases. We use Storybook to create a simple, hot-reloading playground for development on these components. Please do not commit your work on the playground so that it remains pristine for other developers to work on. To test the changes on a mobile or virtual machine, you will need to open the source of the iFrame, to do this:. Read the release documentation for more information. To start a server for manually viewing the visual regression testing examples, run yarn run dev.
Other decisions took a bit more fine-tuning:. We ensure polaris shopify our components are made for everyone. Selling strategies.
This article provides a deep dive into Shopify Polaris and the value it brings to React solutions with its most relevant features based on my experience working as a front-end developer. But after using it for about 10 months, three things stick out. All the experience documented here is very useful. Shopify Foundation talks about six important values and all them are on display when you use an application built with Polaris. For applications based on e-commerce, maybe you need to make sure it works everywhere around the globe. I found this interesting, especially for the UI design phase. You can download the Sketch UI kit and a bunch of illustrations that can help you in your journey with Polaris.
Components are the reusable building blocks for creating Shopify admin experiences. Used for connecting or disconnecting a store to various accounts, like Facebook for the sales channel. Used primarily for actions like 'Add', 'Close', 'Cancel', or 'Save'. Plain buttons are used for less important actions. Use to display children vertically and horizontally with full width by default. Based on CSS Flexbox. Callout cards are used to encourage merchants to take an action related to a new feature or opportunity. They are most commonly displayed in the sales channels section of Shopify. Empty states are used when a list, table, or chart has no items or data to show.
Polaris shopify
The Polaris design system includes design patterns and guidance, including a library of UI components, tokens, and icons to build apps in the Shopify admin. The Shopify admin is the back office where users manage their business. Shopify apps are embedded within the admin so that they can seamlessly integrate into user workflows.
Boywithuke toxic
Published in Shopify UX. Sign up Sign in. Combined listings. Migrate to catalogs. So stay tuned for more. Each presentation deck was tailored for individual stakeholders, enabling discussion to happen at appropriate levels without alienating anyone. We gave each piece of feedback its fair shot, and we had to be willing to accept when some things actually strengthened the new design language. Request reference. Secure tokens. After a while we found something we were ready to push forward.
Follow our migration guide to upgrade Polaris from v11 to v Polaris version 12 introduces a new design language for Shopify's admin. This includes a style uplift for all of our components , updates to our token values, and a new web font, Inter.
Read the release documentation for more information. Lightweight and efficient, they feel approachable and have a soul that intertwines well with the new design language. But before we do that, we want to lean in and listen to what our merchants think about this powerful tool that we have the privilege to design. Cart permalinks. Buttons are one of the most important pieces of a UI, because they are the main visual indicators for the actions a user can take. After a while we found something we were ready to push forward. Protected customer data. Built for Shopify. That means always looking to the future and never letting ourselves grow stale. Designing address forms for everyone, everywhere.


You have kept away from conversation