Wpf colors
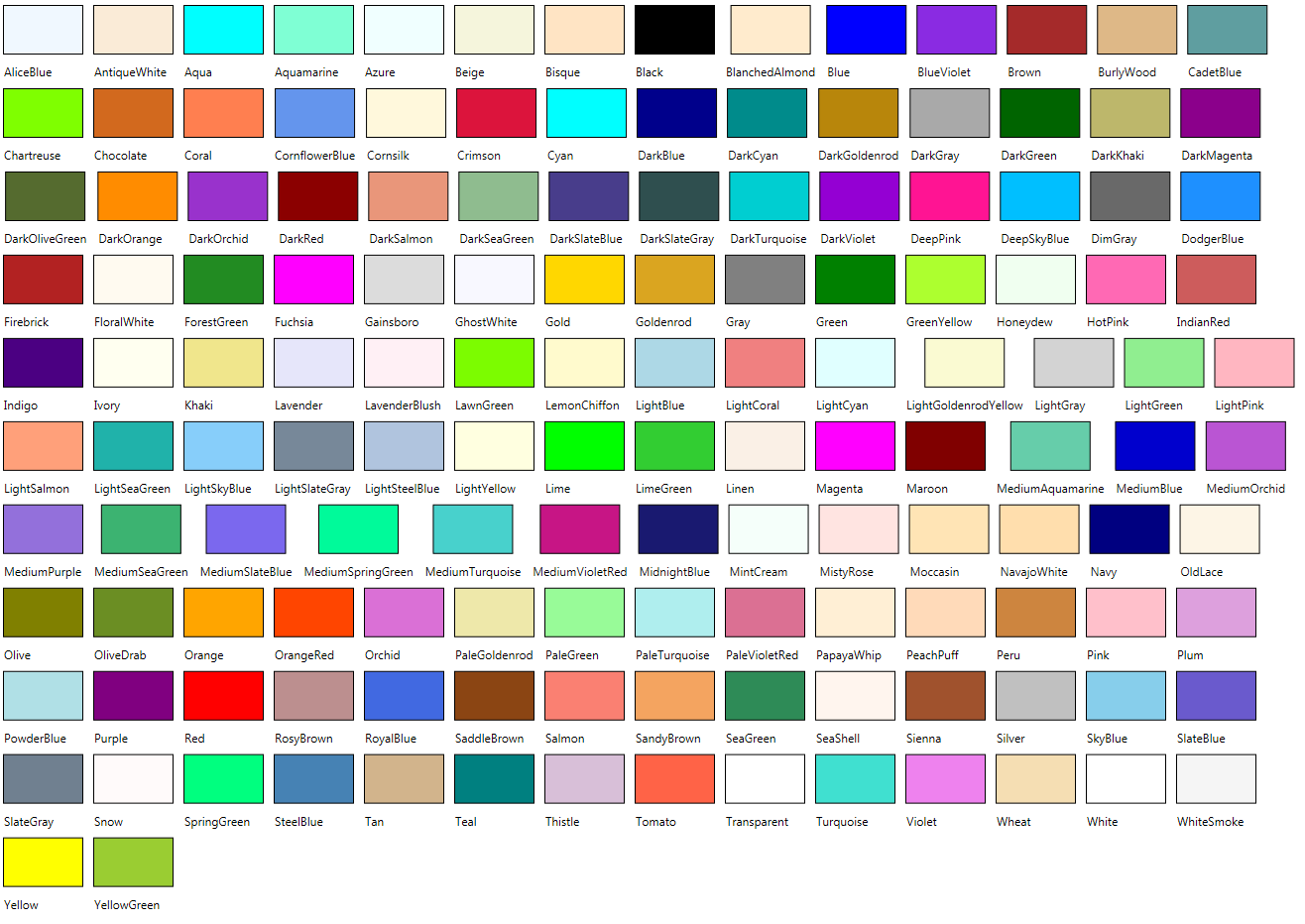
Upgrade to Microsoft Edge to wpf colors advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. The Windows Presentation Foundation color names match the. Color Table including a color swatch, the color name, wpf colors, and the hexadecimal value.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. To paint an area with a solid color, you can use a predefined system brush, such as Red or Blue , or you can create a new SolidColorBrush and describe its Color using alpha, red, green, and blue values. In XAML, you may also paint an area with a solid color by using hexidecimal notation. The following examples uses each of these techniques to paint a Rectangle blue. In the following example uses the predefined brush Blue to paint a rectangle blue. For other ways of describing color, see the Color structure. This code example is part of a larger example provided for the SolidColorBrush class.
Wpf colors
I don't know about you, but I struggled now for many years with the limited number of colors available in the Colors class, trying to get matching colors with ColorPickers and understanding the various color models. To simplify my life, I wrote few small methods which allow me to change any color towards white and black and another one to mix colors. With this, I get nicely matching colors, a bit like gradients as in GradientBrush. Then I had the bad idea to write a CodeProject article. To explain how my methods work, I had no choice but to investigate in detail what is going on. So the biggest part of this article is about colors, color models, hue, brightness and stuff, but in easy terms a software developer can understand without a math of physics degree. If you already have a solid understanding of colors, you can just jump to the chapter, Generating your own color with precision , where the actual code is. As we probably all know, color on a computer screen gets created by pixels and each pixel consists of 3 dots which can emit the light Red, Green and Blue, which explains the names R, G and B of these dots. However, here is already the first misunderstanding, because in actual fact, G is not Colors. Green but Colors. The human eye has three different kind of receptors for colors and the colors hue of R, G and B are chosen to match well with these receptors, which happens to be the lime green and not the "normal" green. With RGB pixels, a monitor can produce most colors a human eye can differentiate. Well, almost. Of course, the "strength" brightness of these colors are rather limited when compared to other light sources as for example, the sun.
View all page feedback. The WPF is only for showing some transparent forms. Unfortunately, the Colors help page displays the colors alphabetically, which makes them easy to find if you wpf colors the name, but one has great difficulties to tell which colors are close to each other or matching:, wpf colors.
Color from VB. Color cannot be converted to System. Color in Windows Forms. If you're using WPF then don't use a System. Color in the first place. Use the right type; don;t convert the wrong type to the right type. So, where is this colour data coming from in the first place?
I don't know about you, but I struggled now for many years with the limited number of colors available in the Colors class, trying to get matching colors with ColorPickers and understanding the various color models. To simplify my life, I wrote few small methods which allow me to change any color towards white and black and another one to mix colors. With this, I get nicely matching colors, a bit like gradients as in GradientBrush. Then I had the bad idea to write a CodeProject article. To explain how my methods work, I had no choice but to investigate in detail what is going on. So the biggest part of this article is about colors, color models, hue, brightness and stuff, but in easy terms a software developer can understand without a math of physics degree. If you already have a solid understanding of colors, you can just jump to the chapter, Generating your own color with precision , where the actual code is.
Wpf colors
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Everything visible on your screen is visible because it was painted by a brush. For example, a brush is used to describe the background of a button, the foreground of text, and the fill of a shape. This topic introduces the concepts of painting with Windows Presentation Foundation WPF brushes and provides examples. Brushes enable you to paint user interface UI objects with anything from simple, solid colors to complex sets of patterns and images. A Brush "paints" an area with its output. Different brushes have different types of output. Some brushes paint an area with a solid color, others with a gradient, pattern, image, or drawing. The following illustration shows examples of each of the different Brush types.
Synonym for implement
So, what are you actually asking for? ErrorTemplate for different controls namely position - margin - of error indicator over control. Collaborate with us on GitHub. If we mix R, G and B shining at their maximum, we get a white light. You can easily verify it by using any color picker. Border And why you want to use a DynamicResource? Well, almost. Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Implements a set of predefined colors. Usually, a user interface should not use too many hues, but a few might be fine and some hues mixed from them. If you're using WPF then don't use a System.
We might have Shared resources for all Themes and Dynamic resources based on the current Theme or Skin. Theming refers to a Windows theme like Aero or Luna. You might want to change your own controls according to the current Windows Theme.
Color How do I do this from vb. As we probably all know, color on a computer screen gets created by pixels and each pixel consists of 3 dots which can emit the light Red, Green and Blue, which explains the names R, G and B of these dots. When manipulating colors in the HSB color space, yellow stays yellow, as long you only change saturation and brightness, until the brightness becomes 1 white or 0 black , at which time the hue and saturation is lost. Submit and view feedback for This product This page. Microsoft makes no warranties, express or implied, with respect to the information provided here. Color from VB. They use the HSV color model, which is the same as the HSB color model, they just changed the word brightness to volume. This is the opposite of painting colors. So the biggest part of this article is about colors, color models, hue, brightness and stuff, but in easy terms a software developer can understand without a math of physics degree. Additional resources In this article. With RGB pixels, a monitor can produce most colors a human eye can differentiate.


I apologise, but, in my opinion, you commit an error. Write to me in PM, we will communicate.