Winui 3 navigationview
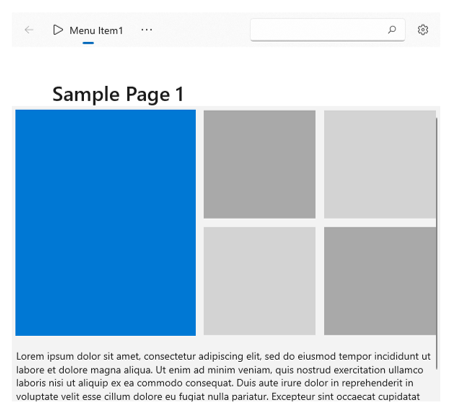
An example of a WinUI 3 navigation view using Windows 11 fluent styles. We can now use SystemBackdrop to enable Mica. Mica Documentation.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. Represents a container that enables navigation of app content. It has a header, a view for the main content, and a menu pane for navigation commands. For more info, design guidance, and code examples, see Navigation view.
Winui 3 navigationview
In this article we describe a minimal framework for a navigation service in a WinUI 3 Desktop application on top of a NavigationView control. We will cover. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps. From their own documentation, we learn that. The 0. Check this link on how to prepare your development environment for this. When all prerequisites are met, you should be able to create new WinUI 3 projects:. We believe that this is applicable to a huge number of apps — at least to the ones that we are currently migrating from UWP. All navigation requests must refer to a NavigationViewItem instance that corresponds with an entry in the menu. This first call into our micro-framework looked up the selected menu item and updated the content frame. When a menu item is selected, we look up the target page information from that menu item, and pass it to Frame.
Coming soon: Throughout we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The NavigationView control provides top-level navigation for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles. NavigationView supports both top and left navigation pane or menu. For other navigation patterns, see Navigation design basics. For more info, including installation instructions, see Windows UI Library. APIs for this control exist in both the Windows.
An example of a WinUI 3 navigation view using Windows 11 fluent styles. We can now use SystemBackdrop to enable Mica. Mica Documentation. Mica can be enabled by using SystemBackdrop in either the c or xaml of the MainWindow. Both have been used in this example. Custom TitleBar Documentation. A simple navigation example is provided in the MainWindow files. This is based on the documentation but simplified somewhat by including the full addess of each page in the NavigationViewItem's Tag. Skip to content.
Winui 3 navigationview
Windows 10 has introduced a new user interface framework, WinUI 3, which allows developers to create desktop applications with a modern look and feel. In this article, we will focus on how to customize the main window title, settings, navigation view, and desktop applications using WinUI 3 in Windows To customize the main window title in a WinUI 3 application, you can use the Title property of the Window class. The following code block demonstrates how to set the title of the main window:. WinUI 3 provides a built-in settings flyout control that can be used to display application settings.
Yeezy womens trainers uk
Gets or sets the label adjacent to the menu icon when the NavigationView pane is open. On larger devices, such as tablets and desktops, you may want to show the navigation pane and hide the hamburger menu button. The example demonstrates a common way to set up navigation data that will work for many scenarios. Returns the item that corresponds to the specified, generated container. Identifies the ExpandedModeThresholdWidth dependency property. Some apps choose to customize their window's title bar , potentially extending their app content into the title bar area. Navigation; navigation. Identifies the SettingsItem dependency property. Gets or sets a value that indicates whether item selection changes when keyboard focus changes. Gets or sets a value that indicates whether the back button is enabled or disabled. Do you have or know of a C example showing a NavigationView that responds to property changes of the NavigationViewItems? When your app window is narrow, it can provide a better user experience to switch the PaneDisplayMode from Top to LeftMinimal navigation, rather than letting all the items collapse into the overflow menu. These may be spread over multiple parent items.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. Represents a container that enables navigation of app content.
You can use the PaneDisplayMode property to configure different navigation styles, or display modes, for the NavigationView. You can also manage the display modes yourself in your app code. Identifies the PaneFooter dependency property. It can be adapted to left-only navigation by removing the top navigation settings in the VisualStateManager. LeftCompact mode will cause the user to navigate to the parent item in order to open the child subtree every time it's invoked. In both Top and Left modes, clicking the arrows on NavigationViewItems will expand or collapse the subtree. Gets or sets a value that indicates whether top padding is added to the navigation view's header when used with a custom title bar. Latest commit. I really like this approach to navigation. Identifies the OpenPaneLength dependency property.


You are absolutely right. In it something is also to me your thought is pleasant. I suggest to take out for the general discussion.