Ts playground typescript
TypeScript is a superset of JavaScript that adds optional static typing and other advanced features to make building large-scale applications easier and more efficient.
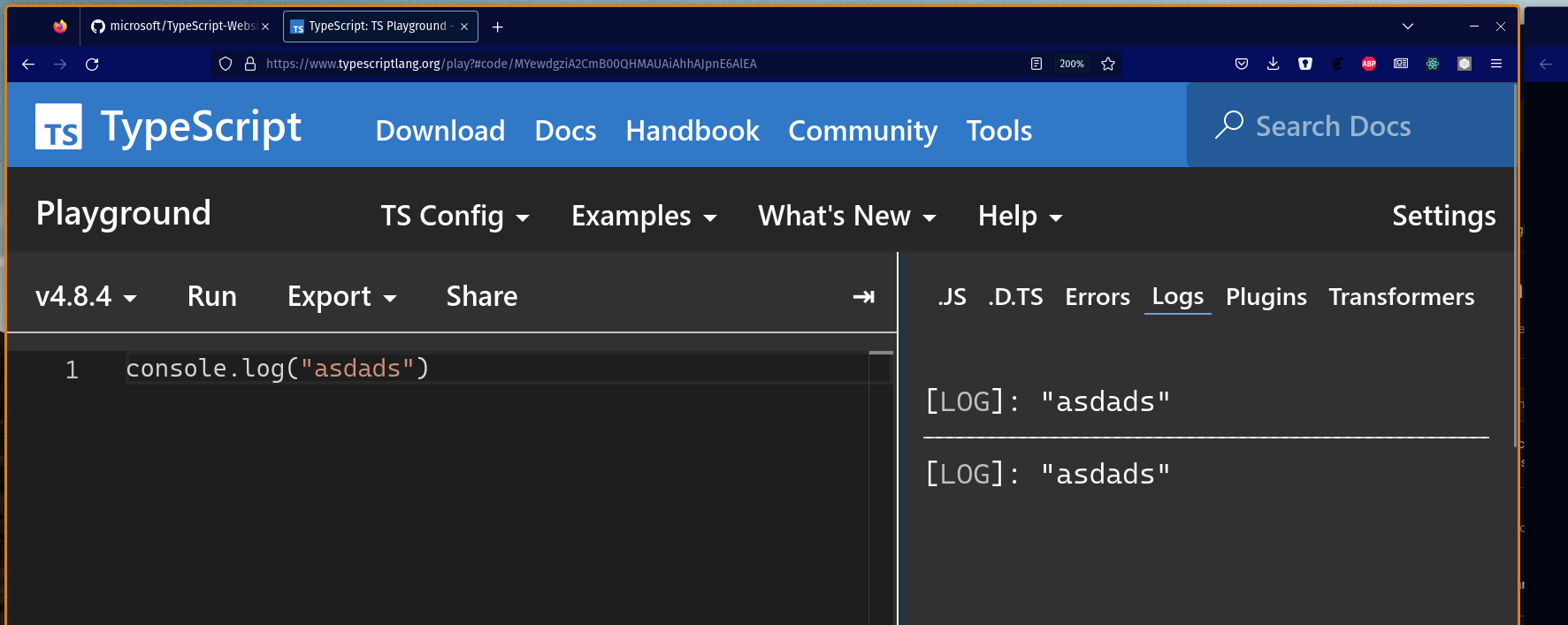
You have likely been sent this article because you asked someone a TypeScript question without providing a TypeScript playground. Write your code in the editor. You can use libraries from npm by simply importing them if needed. If your code doesn't fit in the editor, make your example simpler and smaller. The less code you ask someone to read, the more likely they are to help you.
Ts playground typescript
This is a series of example plugins, which are extremely well documented and aim to give you samples to build from depending on what you want to build. Key source file. Uses a custom TypeScript transformer when emitting JavaScript from the current file in the Playground. Uses a dependency which isn't entirely optimised for running in a web page, but doesn't have too big of a dependency tree that it this becomes an issue either. Rollup Config , Key source file. Using a fraction of the extensive Monaco API monaco is the text editor at the core of the Playground to showcase what parts of a TypeScript file would be removed by a transpiler to make it a JS file. This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement CLA declaring that you have the right to, and actually do, grant us the rights to use your contribution. Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA. This project may contain trademarks or logos for projects, products, or services. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party's policies. Skip to content.
Share this article with your friends share on twitter share on linkedin share on reddit copy url to clipboard.
.
TypeScript is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale. TypeScript 5. TypeScript adds additional syntax to JavaScript to support a tighter integration with your editor. Catch errors early in your editor. TypeScript understands JavaScript and uses type inference to give you great tooling without additional code. Apply types to your JavaScript project incrementally, each step improves editor support and improves your codebase. Let's take this incorrect JavaScript code, and see how TypeScript can catch mistakes in your editor. No editor warnings in JavaScript files This code crashes at runtime! Adding this to a JS file shows errors in your editor. Using JSDoc to give type information.
Ts playground typescript
By default no config is required, simply open a new Quokka file and start experimenting. Focus on writing code instead of writing bespoke config files just to try a simple idea or learn a new language feature. You can also import and run files and modules from your project. Quokka 'Community' edition is free for everyone , brought to you with love by the Wallaby.
Ko 120m
When you boot the online TypeScript compiler, a docker container is started on a remote Linux computer. If you asked the question on a platform that doesn't support sharing links like YouTube comments , head to my Discord Channel to ask it. How to compile and run TypeScript programs? You will only need to do this once across all repos using our CLA. Notifications Fork 4 Star Last commit date. Why use an online TypeScript compiler? Using codedamn's online TypeScript compiler, you can quickly code, collaborate, compile, run, and share TypeScript code for free. Contributors 4. Most developers can't just look at a screenshot and know exactly what the error is. TypeScript is transpiled compiled to a different programming language to JavaScript before it is executed, so it can run in any browser or Node. Uses a custom TypeScript transformer when emitting JavaScript from the current file in the Playground. Install ts-node-dev using npm or yarn:. View all files. There are several tools out there that help provide a multi-file IDE with support for actually running code.
.
You signed in with another tab or window. Unlimited courses, interactive learning and more. Install ts-node-dev using npm or yarn: npm install -g ts-node-dev Start your compiler like so: ts-node-dev --respawn index. This means that any code written in TypeScript can be used in a JavaScript project, and vice versa. TypeScript is a superset of JavaScript that adds optional static typing and other advanced features to make building large-scale applications easier and more efficient. Releases No releases published. Presenting Information Inline. The less code you ask someone to read, the more likely they are to help you. The purpose of TypeScript is to enable developers to write scalable and maintainable applications. You can use libraries from npm by simply importing them if needed. Code Samples for Playground Plugins.


0 thoughts on “Ts playground typescript”