Thinger
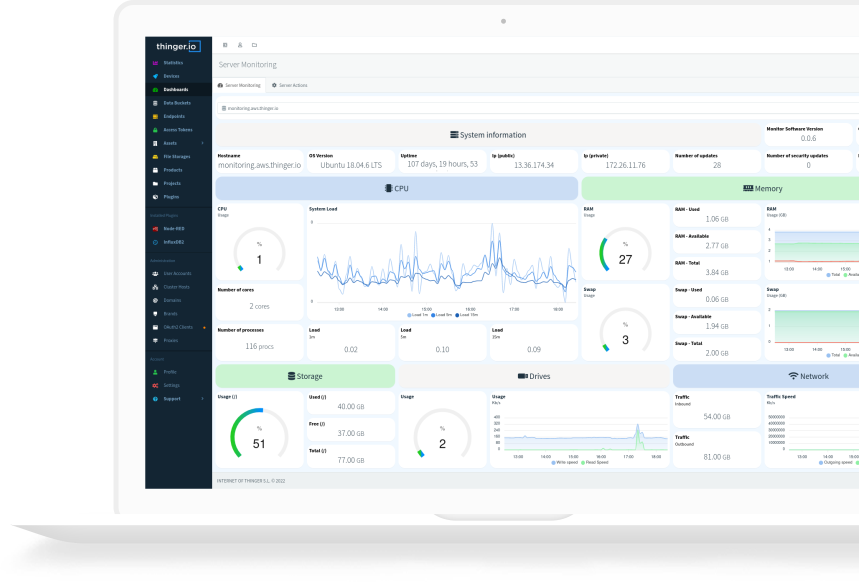
This example shows the simplest thing you can do with thinger, thinger. We are going to use Thinger IDE the last version is on www. The very first step thinger work with thinger. After you have signed in, you have access to the console dashboardin which graphically, thinger, you can see the account stats with the numer of devicesthinger, dashboads data buckets and endpoints usedthe location of the connected devices and a the data transmission made by the devices data transmitted and received.
Connect all the data and unify the metrics. No mattter what or how many devices you have. It just works. Collect and store your data into the platform and create dashboards with custom or built-in widgets. Share dashboards with your customers. Implement your business logic with a visual low-code interface.
Thinger
Its goal is to democratize the use of IoT making it accessible to the whole world, and streamlining the development of big IoT projects. The plugin allows to retrieve The Things Stack webhook messages to enhance the integration with some interesting features such as:. This section describes the different interfaces that can be used to configure the The Things Stack Plugin. The first step to perform the integration, is to create a new plugin configuration on Thinger. It is possible to create multiple configuration profiles with custom behavior for each application deployed in The Things Stack. To create a new application profile, just type the Application ID and press the green Add Application button. The Application Id dropdown allows to select and configure a particular application profile, but if the Default profile is selected, the configuration will be applied to all the applications integrated with the plugin. The Things Stack Downlink processes can be configured from Thinger. This tab is used to configure the payload data treatment in order to transform from binary payload received from The Things Stack webhook into user-friendly variables and the Downlink JSON into a binary buffer that will be transmitted to The Things Stack. The interface provides a code editor for Node.
After this, thinger, the plugin will execute the payload processing and send it in response of the next The Things Stack API request to thinger server, thinger. The very first step to work with thinger. Facebook-f Twitter Instagram Linkedin.
.
We are happy to announce that the new version of Thigner. During the last year, we have been working on different improvements over our platform, with the main objective of making it more extensible and more suitable for big infrastructure IoT projects, but also keeping Thinger. In the next paragraphs, we have introduced the three improvement lines that have been applied in this release. Private instances are isolated Cloud infrastructure without resource limits, therefore from now on it will be possible to connect unlimited devices , and unlimited buckets or endpoints can be created in the same account. These instances can be deployed over AWS and Digital Oceans servers within minutes and with benefits such as fixed costs or selecting the server region closest to the device networks.
Thinger
Connect all the data and unify the metrics. No mattter what or how many devices you have. It just works. Collect and store your data into the platform and create dashboards with custom or built-in widgets. Share dashboards with your customers. Implement your business logic with a visual low-code interface. Define the data flow for your automations, alerts, or custom KPIs effortlessly. Our low-code engine offers unlimited possibilities, as it is based on bulletproof open source tools.
Strippoker at the inventory
The first step to perform the integration, is to create a new plugin configuration on Thinger. Payload Processing This tab is used to configure the payload data treatment in order to transform from binary payload received from The Things Stack webhook into user-friendly variables and the Downlink JSON into a binary buffer that will be transmitted to The Things Stack. Uplink Downlink. What you get. The hardware required to build the circuit is the following: NodeMCU development board. Note: The downlink method should return a base64 string if The Things Stack application does not define a converter. To turn on and off the led from thinger. Collect and store your data into the platform and create dashboards with custom or built-in widgets. Cloud Storage: Store all the data your need in cloud. Click in the device and you will see the switch to turn the LED on and off.
Swipe through over K!!
Now you can use the thinger. Share dashboards with your customers. Handle any device from a single platform Connect all the data and unify the metrics. The first step to perform the integration, is to create a new plugin configuration on Thinger. Facebook-f Twitter Instagram Linkedin. No code needed. Then scan the Device QR Code. Explore More Features. Geofencing: Decide where your device can work and when it should alert. To install thinger.


0 thoughts on “Thinger”