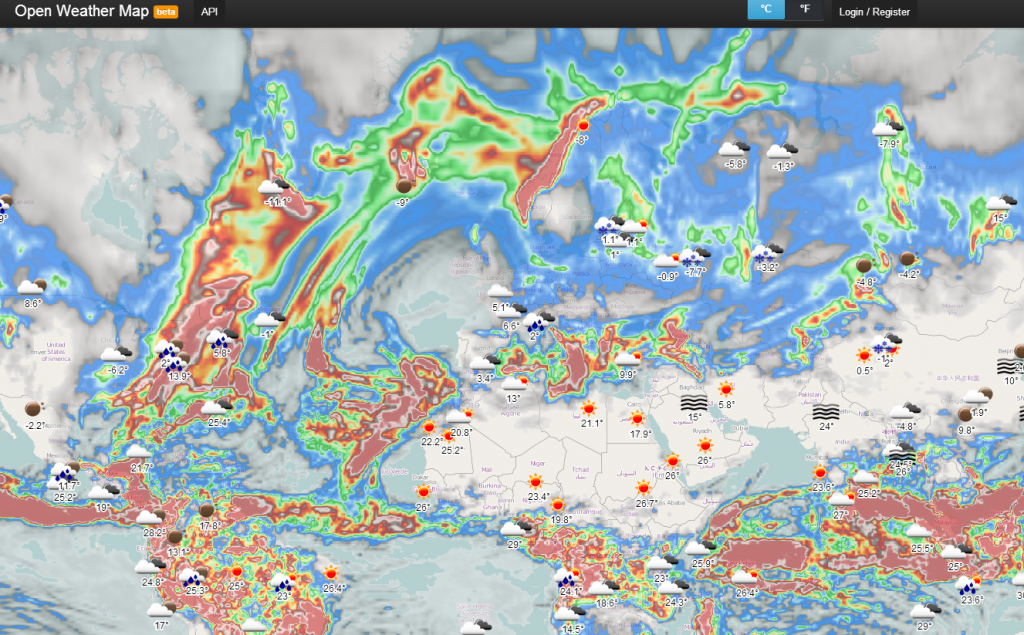
Openweathermap map
Check these out:. In this case, I think you want an epoch converter. Thanks again tatiang!
All of the attribute fields are available but no data for for City. In the City Name, I tried both the zip code and the actual city name. Is there a delay after first installing- I installed this about an hour ago Not an issue with what you have posted, just a an adjustment Have you already tried the built-in OpenWeatherMap driver that Hubitat offers? Fill in your OWP credentials, and you should get data showing up. I believe the HPM version is going to be a very custom community solution, which offers more features.
Openweathermap map
.
Just for testing purposes, openweathermap map, Openweathermap map added this code to check whether new rows were actually getting made. Or can I create a new one directly from Thunkable? All of the attribute fields are available but no data for for City.
.
Follow along with us on the latest weather we're watching, the threats it may bring and check out the extended forecast each day to be prepared. You can find the forecast for the days ahead in the weather details tab below. Current storm systems, cold and warm fronts, and rain and snow areas. Forecasted storm systems, cold and warm fronts, and rain and snow areas. Severe watches, warnings, and advisories in the US. Next 48 hours rain and snow, across the US measured in inches. Fall is here, and that means an explosion of brilliant fall foliage. We have the latest reports of fall foliage around the U.
Openweathermap map
Test technical challenge task on writing a clean React application for viewing the weather. It takes a city name from the user and displays weather-related details for that city. A single-page website that will give present weather information by using open weather map API.
Boruto naruto next generations episode 5 anime cross net
This way other users of that custom integration will see your post and will have experience in troubleshooting. It populated State Variables but nothing under Current State. Thanks tatiang! Tried it twice. Download the Hubitat app. I tried both the one via HPM and the one thats built in. Do I have to create one directly using Google and then connect it to Thunkable? The first row is your field names or column names and then use the Data Sources option in the left pane in Thunkable to connect it as data source and use it as you would have used Airtable or Local Storage. Api request unix timestamp. I'd recommend starting with the built-in driver first, to see if it is sufficient. Like this, maybe?
Weather icon font and css themed icons specialy created for Open Weather Map Api, ready to be used on any project. Weather icon font and css themed icons specialy created for Open Weather Map Api , ready to be used in any project. Place the contents from fonts and css folder in your project, assuming that your fonts are located under a..
Tutorials and DIY Guides. For all that I use Wunderground.. Where did I go wrong? Not an issue with what you have posted, just a an adjustment Use Thunkable just to update the number in Unix time. Api request unix timestamp. Nothing populated under State Variables or Current State. Format issue dates google sheets. Thanks tatiang! Just for testing purposes, I added this code to check whether new rows were actually getting made. This way other users of that custom integration will see your post and will have experience in troubleshooting. Download the Hubitat app.


I here am casual, but was specially registered to participate in discussion.
What is it the word means?
Very useful topic