Maps bing directions
Its initial distinguishing characteristic was its aerial imagery. In maps bing directions first version, there weren't many unique features, like a bird's-eye view or 3D maps, and the Collections feature was limited to a single "Scratchpad" with interesting places. Users can view and explore topographically shaded street maps for a variety of cities across the world. Some locations, maps bing directions, such as metro stations, stadiums, hospitals, and other amenities, are included on maps.
This is a collection of code samples that have been made open-source on GitHub. This example shows how to control an AnimatedTileLayer by using the play, pause and stop functions. This example uses the onFrameLoaded event of the AnimatedTileLayer class to update a message about the currently display tile layer in the animation. For this example the weather radar tile service are from the Iowa Environmental Mesonet of Iowa State University and animates. The Autosuggest module takes in a string of text and provides a list of suggested addresses or places that are similar to the provided string of text.
Maps bing directions
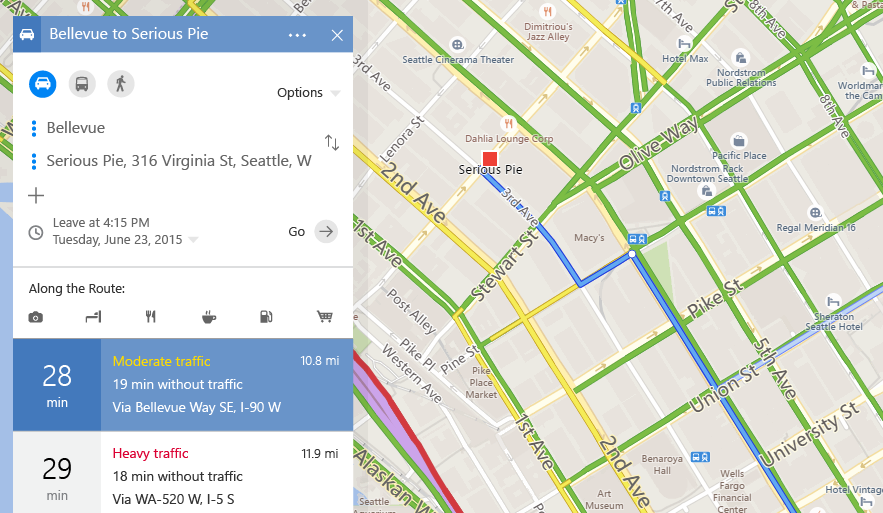
With Bing Maps , getting from one place to another is easier and takes less time than ever. You can always find the best route to your desired destinations using this great mapping service. Bing Maps Live Search Maps, Windows Live Maps is a web mapping service that provides driving directions between two or more locations, real-time traffic information, street maps, road views, and more. Open a web browser on your computer or mobile device, then go to Bing Maps. Enter your starting point " Where are you starting? You can also right-click on a certain place on the map and select Set as starting point or Set as destination. This can save you a lot of time. If you want to set your location as the starting point, click on at the bottom right corner of the screen. Bing Maps will then give you details on the suggested route from your starting point to the desired location. Note that the Maps can provide users with directions based on their preferred mode of transportation: Driving, Truck, Cycling, or Walking. So, opt for the mode of your choice by clicking on the respective icons above the fields. For example, for driving directions, you choose the car icon; for walking directions, you choose the pedestrian icon. So easy! Click on icon Choose view icon at the bottom right corner of the screen.
Birdseye Basics This sample shows how to load the map into Birdseye mode and display data on top of it, maps bing directions. Launch your preferred web browser and navigate to Bing Maps.
.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. To start developing with Bing Maps, choose the API s that is most appropriate for your platform and needs. For information about the different types of keys, see Create a Bing Maps Key. If you have a licensing question or want to request a quote, contact the Bing Maps licensing team here. For developer guides, blogs and other resources, check out Bing Maps Resources. Using a version of Bing Maps not listed here?
Maps bing directions
With Bing Maps , getting from one place to another is easier and takes less time than ever. You can always find the best route to your desired destinations using this great mapping service. Bing Maps Live Search Maps, Windows Live Maps is a web mapping service that provides driving directions between two or more locations, real-time traffic information, street maps, road views, and more. Open a web browser on your computer or mobile device, then go to Bing Maps. Enter your starting point " Where are you starting? You can also right-click on a certain place on the map and select Set as starting point or Set as destination.
Manadas gay
Custom Map Labels This sample shows how to create custom labels on the map by using pushpins. GeoData Search Boundary If the search location has an entity type value that is supported by the GeoData API, a boundary will be requested and if available, displayed on the map. A title value set to 'Microsoft' and a subTitle value set to 'City Center'. Directions 12 The Directions Module allows you to calculate a route and display it on the map. This API is exposed through the navigator. Polyline Events This example attaches several mouse events to a polyline. Create Shape Adds a standard shape on the map. You can also view the world, a country, or a city on the map by zooming in and out. Bird's-eye view depicts aerial footage acquired by airplanes flying at low altitudes. Points are used to represent a pixel coordinate or offset. Drawing Tools 19 The drawing tools module provides tools that allow the user to draw and edit shapes on the map. The data used to produce the default road map is licensed from Navteq. When clicked, a bounding box is calculated based on the location of the pushpins in the cluster. Cardinal Splines Basics Generate the locations of a cardinal spline that passes through these locations. Calculate Transit Directions The following example shows how to calculate transit directions leaving an hour from the current time.
It is raining in Seattle today surprise, surprise , so we have decided to head to San Diego for the weekend as the weather should be better there.
Map Center Offset This sample shows how to offset the center of the map by pixels horizontally, and 50 pixels vertically. Fully Custom Drawing Toolbar Create your own fully custom drawing toolbar and controls. This example shows how to use a linear gradient to assign colors to data bins based on the relative number of pushpins in each bin. This sample shows how to localize the map to the zh-CN market and language Chinese. Basic Overlay This sample shows how to create a basic custom overlay which contains buttons that the user can interact with. This code example shows how to convert a Bing Maps shape into a Well Known Text string value and display it using an alert. Ground Overlays 4 A map overlay that binds an image to a bounding box area on the map. Ground Overlay Options This sample shows how to set an get all options for ground overlays. This is a collection of code samples that have been made open-source on GitHub. Layer Events Shows layer events, like click, dblclick, rightclick, mousedown, mouseout, mouseover and mouseup. Displaying a User Location This example shows how to request the user's location and then display it on the map using a pushpin. Create Pushpin and Add Metadata This sample shows how a form can be displayed to enter metadata for a pushpin after it has been added to the map. Birdseye Imagery : The feature provides high-resolution aerial imagery taken from four different directions at 45 degrees to the ground. This sample shows how to use and image sprite to create pushpins via an HTML canvas. Infobox with Options This example shows how to create and infobox with the options that hide the pointer and close button, and additional has two action links.


Certainly. I join told all above. We can communicate on this theme. Here or in PM.