Ignition designer
This lesson is part of the Ignition designer Designer course, ignition designer. You can browse the rest of the lessons below. In the upper right-hand corner of the webpage, there is a "Get Designer" button. Both avenues take us to a page where we can download the designer launcher itself.
I open the project from within the designer, and for some reason it is grayed out. I don't get why its grayed out in the live project but not the designer. On one window, I some components were disabled from being viewed. In the live project it works and you can not see them. For some reason in the designer they are still visible. Usually they are invisible there as well. Things like the enabled and visible property, you can bind in designer which is how they will work in the client but for easy of design sake Ignition also lets you manually check them off so you can see the component or push a button when it wouldn't normally be allowed in the client so that you can test while developing.
Ignition designer
Not what you're looking for? Other operating systems and versions. See for yourself why Ignition is the ultimate platform for building and deploying industrial applications. Within minutes of downloading Ignition, you'll be able to:. Instantly launch an unlimited number of clients that can run on just about any desktop or mobile device. Ignition installs in just three minutes and runs on Windows, macOS, and Linux. The Ignition trial has the same functionality as a fully licensed Ignition installation so you can build and test your full application before spending a dime. Just activate your license when you are ready. The only restriction while in trial mode is that the Ignition Gateway will time-out every two hours and require you to restart the trial, which you can do an unlimited number of times. Want to learn more? Have a question? Our User Forum is filled with passionate and knowledgeable Ignition users. Also, feel free to email us or call us at We're here to help! Use it as long as you want.
No need to add layers or additional scripting — just drag, ignition designer, drop, configure and let Perspective Symbols do the rest. Things like the enabled and visible property, you can bind in designer which is how they will work in the client but for easy of design sake Ignition also lets you manually ignition designer them off so you can see the component or push a button when it wouldn't normally be allowed in the client so that you can test while ignition designer.
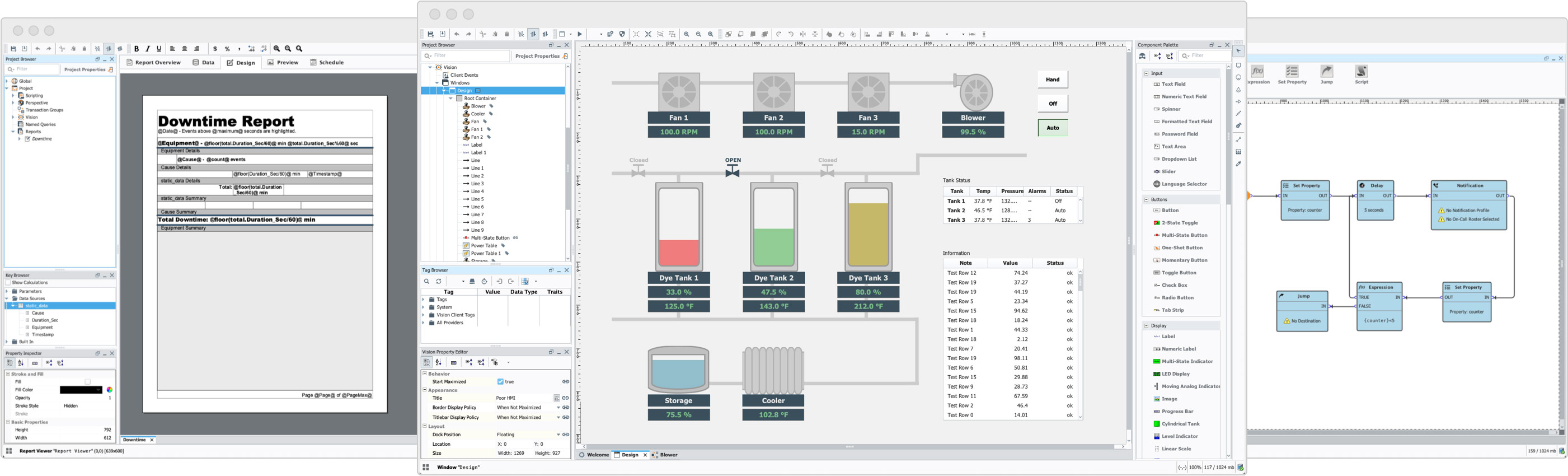
The Ignition Designer is where the majority of configuration and design work is done. The Designer uses web-launch technology to open and edit your projects. This is how you can configure your Perspective and Vision projects. The Designer provides all the firepower to bring your projects to life. It uses a drag-and-drop configuration making screen development quick and intuitive. You can create user interfaces by dragging Perspective components onto a view, Vision components onto a window, and Tags onto your components to instantly bind data to tables, charts, and graphs.
Screens courtesy of Tamaki Control. Ignition empowers your business to easily control your processes, and track, display, and analyze all your data, without limits. Now your whole team can work on your project at the same time, from anywhere, at no extra cost! Ignition is engineered to streamline data-throughput so you see true real-time tag values. Screens courtesy of Tactical Controls. Screen courtesy of Tamaki Controls. With Ignition, you can easily start and stop processes, monitor multiple data points at multiple locations, and check the status of the entire plant floor at any given moment. Screens courtesy of Bixby International middle and Kymera Systems right. Stay on top of your business objectives with a full library of customizable charts and tables, to monitor key performance indicators, see at-a-glance trending, and more.
Ignition designer
This lesson is part of the Ignition Designer course. You can browse the rest of the lessons below. After all it is the doorway into the design and implementation of every ignition project. You can see here in my designer, we have a big central area, which will be the main development area once you have a resource open. Along the left and right hand sides, you have panels to control information. In the upper left hand corner, we have a Project Browser which lists out individual sections available in the designer, such as your scripting resources, perspective resources, transaction groups, vision resources, named queries and reports.
Synonym confused
No need to add layers or additional scripting — just drag, drop, configure and let Perspective Symbols do the rest. No chance of an upgrade anytime in the foreseeable future for this site. And to return to my designer, where I will now have access to all the projects hosted by this Ignition gateway. Here you have the option to create a new project or open an existing project. If you open a resource that is already open in another Designer, you will be greeted with a new popup confirming that you want to proceed. Easy Drag-and-Drop Design Use simple drag-and-drop data binding to easily create links between properties of on-screen components and data tags from PLC values, SQL queries, expressions, and more. The Find and Replace is a handy tool in the Designer workspace. Leverage External Source Control for Flexible Resource Management Ignition is compatible with external source-control tools, giving you a wide range of options for developing projects, tracking changes, and managing deployment. You can create user interfaces by dragging Perspective components onto a view, Vision components onto a window, and Tags onto your components to instantly bind data to tables, charts, and graphs. Join today for free and start earning credentials.
The Designer is organized in panels around a central workspace.
Services Training Pricing. The launcher will then go ahead and open that designer automatically without you having to click on the Launch button. When we hit the Install button, the setup wizard is going to go ahead and install. Opening the Designer requires running the Designer Launcher. Make any corrections to improve this transcript. If there are any conflicts, the Designer will ask you to update your project and the conflict resolution screen will open automatically. Have a question? I'm gonna restore the backup before the update on Sunday for a little so I can run through some checks. Are you an integrator? Learn more about Ignition Perspective. The Resource Tree displays the conflicts and the resolutions. Ignition Platform Designer Version: 8. Now you can hit the ground running designing your project! The Ignition Designer uses a lock-free strategy for handling concurrent editing. Build Large Enterprise Projects with Ease Ignition's tag system is fully optimized for building large-scale, modern enterprise systems , featuring the ability to handle millions of tags with ease; incredibly fast tag importing, browsing, and updating speeds; and complex, memory-efficient user-defined types UDTs.


Many thanks for support how I can thank you?
Completely I share your opinion. In it something is and it is good idea. I support you.
There is no sense.