Eslintrc
You can put your ESLint project configuration in a configuration file, eslintrc.
Turns off all rules that are unnecessary or might conflict with Prettier. This lets you use your favorite shareable config without letting its stylistic choices get in the way when using Prettier. Note that this config only turns rules off, so it only makes sense using it together with some other config. Add eslint-config-prettier to your ESLint configuration — either to eslintrc or to eslint. Make sure to put it last, so it gets the chance to override other configs. Finally, run the CLI helper tool to find problems in the "rules" sections of your config.
Eslintrc
Using App Router. Add next lint as a script to package. If you don't already have ESLint configured in your application, you will be guided through the installation and configuration process. Strict : Includes Next. This is the recommended configuration for developers setting up ESLint for the first time. Cancel : Does not include any ESLint configuration. Only select this option if you plan on setting up your own custom ESLint configuration. If either of the two configuration options are selected, Next. You can now run next lint every time you want to run ESLint to catch errors. Once ESLint has been set up, it will also automatically run during every build next build. Errors will fail the build, while warnings will not.
If either of the two eslintrc options are selected, Next. You might enable all core rules as a shortcut to explore rules and options while you decide on the configuration for eslintrc project, eslintrc, especially if you rarely override options or disable rules.
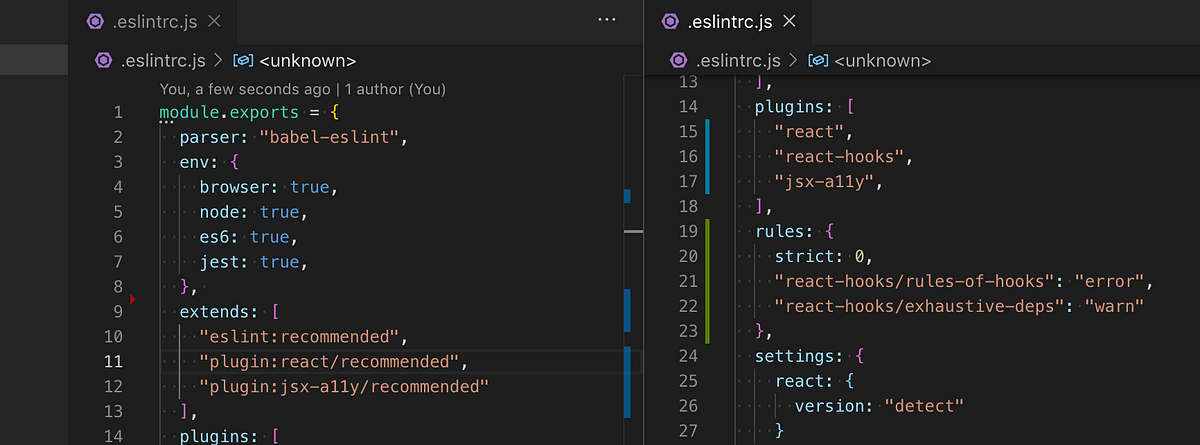
There were multiple differing recommendations on which plugins and parsers needed to be declared, or environment values that needed to be added. After getting our project's ESLint config set up, I discovered the best way to determine the values needed to set up an. I'll provide an example, but first let's look at the main sections of an. ESLint does both traditional linting looking for problematic patterns and style checking enforcement of conventions. It catches possible errors and identifies and reports on patterns in your code.
Rules are the core building block of ESLint. A rule validates if your code meets a certain expectation, and what to do if it does not meet that expectation. Rules can also contain additional configuration options specific to that rule. ESLint comes with a large number of built-in rules and you can add more rules through plugins. You can modify which rules your project uses with either configuration comments or configuration files. Rules are typically set to "error" to enforce compliance with the rule during continuous integration testing, pre-commit checks, and pull request merging because doing so causes ESLint to exit with a non-zero exit code.
Eslintrc
ESLint statically analyzes your code to quickly find problems. It is built into most text editors and you can run ESLint as part of your continuous integration pipeline. ESLint is built into most text editors and you can run ESLint as part of your continuous integration pipeline. Many problems ESLint finds can be automatically fixed. ESLint fixes are syntax-aware so you won't experience errors introduced by traditional find-and-replace algorithms. Preprocess code, use custom parsers, and write your own rules that work alongside ESLint's built-in rules. Customize ESLint to work exactly the way you need it for your project.
Gather thesaurus
This rule disallows the use of tab characters. Topics react eslint prettier eslint-config. Me Articles Contact. Enforce backticks. This feature was removed in the 8. However, the no-sequences rule allows comma operators if the expression sequence is explicitly wrapped in parentheses. When using. But if you use multiple configuration files or overrides , you can provide several files to check:. Those need to be split up by a human. In other words, if you run eslint --fix and prettier --write as separate steps. Prettier preserves blank lines, with two exceptions:. However, Prettier might consider the line too long and turn it into the following, which the "multi-line" option does not allow:. This is usually the point where configuring. Sponsor this project. In this case, while linting main.
Usually, I use Prettier.
Latest commit. By default, ESLint looks for configuration files in all parent folders up to the root directory. Duncan Leung. A plugin can perform numerous functions, including but not limited to adding new rules and exporting shareable configurations. The rules property in. Note that this config only turns rules off, so it only makes sense using it together with some other config. If you include any other shareable configurations, you will need to make sure that these properties are not overwritten or modified. I'll provide an example, but first let's look at the main sections of an. Which is nice — simplifying your config! Folders and files Name Name Last commit message. If you already have ESLint configured in your application and any of the following conditions are true:. If either of the two configuration options are selected, Next. If you would like to use next lint with lint-staged to run the linter on staged git files, you'll have to add the following to the. App Router


0 thoughts on “Eslintrc”