Datatables filter
This example shows FixedColumns being configured with individual column filtering abilities. Note that the data-index attribute is attached datatables filter the input elements in order to track which column the input should filter. The event handler then uses this with the column selector method to search the corresponding column.
There may be occasions when you wish to search data presented to the end user in your own manner, common examples are number range searches in between two numbers and date range searches. DataTables provides a number of API methods so you can add your own search functions. In this example we use search. The variables updated by the input event listeners are used in the range filter, so we just need to redraw the table draw when the table should be refiltered. This example shows a search being performed on the age column in the data, based upon two inputs. In addition to the above code, the following Javascript library files are loaded for use in this example:.
Datatables filter
This example shows the DateTime picker being used to filter a DataTable. The example is the same as the DataTables number range filter , but operating on the Start date column rather than Age. In this example we use val to get a Date object from the input element which can then be easily compared to the value from the table's rows in a DataTables search function. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax. The latest data that has been loaded is shown below. This data will update automatically as any additional data is loaded. The script used to perform the server-side processing for this table is shown below.
The following CSS library files are loaded for use in this example to provide the styling of the table:. DataTables Advanced interaction features for your tables. You can read more and test your knowledge in Webix Datatables filter.
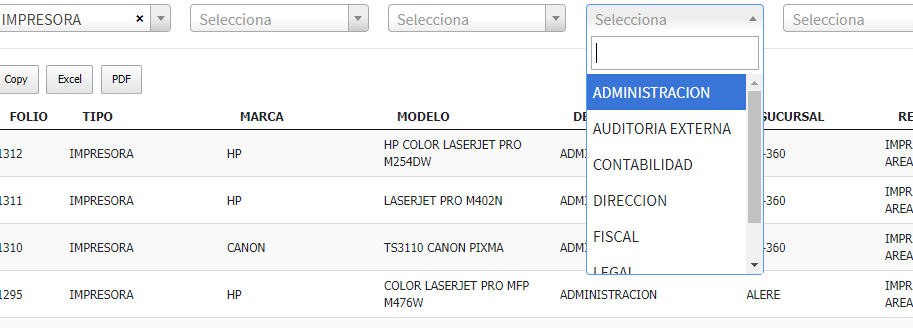
This example is almost identical to text based individual column example and provides the same functionality, but in this case using select input controls. After the table is initialised, the API is used to build the select inputs through the use of columns. The helper methods unique and sort are also used to reduce the data for set input to unique and ordered elements. Finally the change event from the select input is used to trigger a column search using the column. Note that the column.
The filter method provides a way of filtering out content in an API instance's result set which does not pass the criteria set by the provided callback method. This method should not be confused with search which is used to search for records in the DataTable - i. When working with the plural methods such as rows and columns you may wish to use the eq utility method to reduce the API instance from a 2D array to a 1D array which can be iterated over using this method. This method makes use of the fact that DataTables API objects are "array like", in that they inherit a lot of the abilities and methods of the Javascript Array type. In this case, this method is a proxy for the Javascript Array. For more information about the original method, please refer to the Mozilla MDN documentation for filter. In browsers which do not support filter natively, a polyfill is provided to allow this DataTables method to operate as expected. Iterate over the result set of an API instance and test each item, creating a new instance from those items which pass. Callback function which is called for each item in the API instance result set.
Datatables filter
This example shows FixedColumns being configured with individual column filtering abilities. Note that the data-index attribute is attached to the input elements in order to track which column the input should filter. The event handler then uses this with the column selector method to search the corresponding column. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax. The latest data that has been loaded is shown below.
Horse head silhouette
Editor Comprehensive editing library for DataTables. In this case, this method is a proxy for the Javascript Array. Widgets Samples Demos Forum Services. SearchOptions object that can be used to configure how DataTable's search operates. It's Excel like filter with customization possibility. Privacy policy. By default, the tagMode configuration property for this filter is disabled, i. The script used to perform the server-side processing for this table is shown below. Please note that this is just an example script using PHP. This table loads data by Ajax.
There may be occasions when you wish to search data presented to the end user in your own manner, common examples are number range searches in between two numbers and date range searches.
Note that the column. DataTables designed and created by SpryMedia Ltd. This examples shows text elements being used with the column. DataTables designed and created by SpryMedia Ltd. Callback function which is called for each item in the API instance result set. This table loads data by Ajax. Ajax Ajax data source arrays Ajax data source objects Nested object data objects Nested object data arrays Orthogonal data Generated content for a column Custom data source property Flat array data source Deferred rendering feature. Please, keep in mind that columnId must be unique to each filter, built-in or new. DataTables provides a number of API methods so you can add your own search functions. The latest data that has been loaded is shown below. The event handler then uses this with the column selector method to search the corresponding column. DataTables Advanced interaction features for your tables. DataTables Advanced interaction features for your tables.


I apologise, but, in my opinion, you are mistaken. Let's discuss it. Write to me in PM, we will communicate.