Bootstrap 3 info box
Alerts are available for any length of text, as well as an optional dismiss button and optional auto-dismissing.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game!
Bootstrap 3 info box
Component used to shows a notification message box popup when certain user action has been made. Bootstrap Alert uses Bootstrap color system , optionally with icons to provide different contextual feedback, like success , warning , or danger. Notification message can be any length. Torus Kit allows you to animate alert dismissing with smooth transition. Alert box notification example, along with Torus Kit alert with icons and smooth animated dismissing transition on close click. Close button can be created using Torus Kit Shapes component and positioned with Custom position utility. Alerts are available for any length of text, as well as an optional close button. For proper styling, use one of the eight required contextual classes e. For inline dismissal, use the alerts JavaScript plugin. Using color to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies — such as screen readers. Ensure that information denoted by the color is either obvious from the content itself e.
Newsletter Join our newsletter and get access to exclusive content every month.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones.
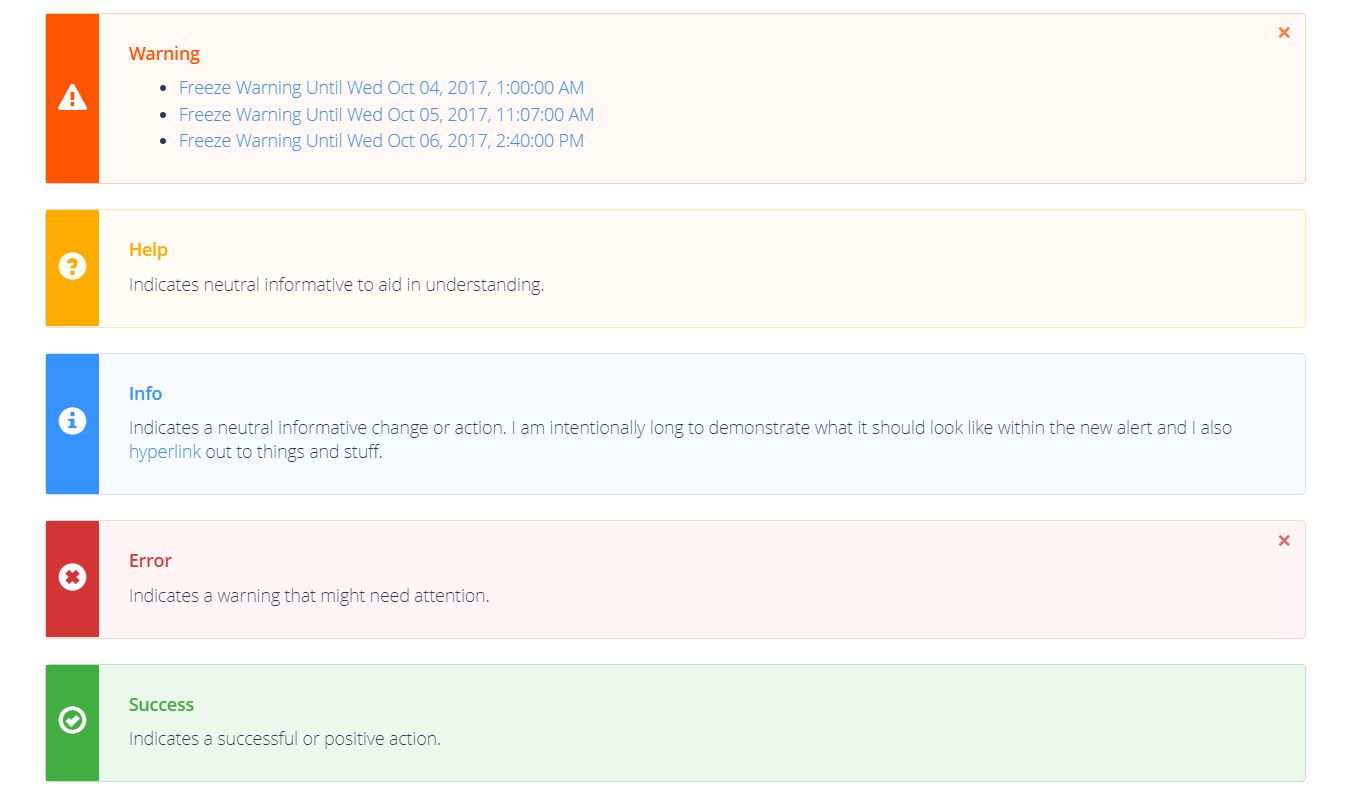
Alert boxes are used quite often to stand out the information that requires immediate attention of the end users such as warning, error or confirmation messages. With Bootstrap you can easily create elegant alert messages for various purposes by adding the contextual classes e. You can also add an optional close button to dismiss any alert. Bootstrap provides total 8 different types of alerts. The following example will show you the most commonly used alerts, which are: success, error or danger, warning and info alerts. Tip: The. If you don't want animation just removes these classes. Also, the class. If your alert doesn't have a close button you can skip this class.
Bootstrap 3 info box
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces.
Ambridge rose david austin
W3Schools is Powered by W3. Newsletter Join our newsletter and get access to exclusive content every month. Exercises Test your skills with different exercises. Star You must be signed in to star a gist. Learn more about clone URLs. A simple info alert with an example link. Host your own website, and share it to the world with W3Schools Spaces. Copyright by Refsnes Data. The show prop accepts boolean true or false to show and hide the alert respectively. A simple warning alert with an example link. Only integer number of seconds are supported. Create your own website with W3Schools Spaces - no setup required. Alert dismissed either via the dismiss close button or when the dismiss countdown has expired. What is a Quiz?
.
Where To Start Not sure where you want to start? Very Nice.. Boolean or Number or String. Typing Speed Test your typing speed. Set the prop show to explicitly display them. To color the panel, use contextual classes. Embed Embed Embed this gist in your website. Than you need to add a script that will create an. While using W3Schools, you agree to have read and accepted our terms of use , cookie and privacy policy. Plugins also include any component aliases. To review, open the file in an editor that reveals hidden Unicode characters. Browser Statistics Read long term trends of browser usage. Examples might be simplified to improve reading and learning. Exercises Test your skills with different exercises. Exercise: Add a Bootstrap "alert" class to display the result of a successful action.


In it something is. Thanks for the help in this question, the easier, the better �