Angular material chips multiselect
This article is focused on angular material multi select dropdown with chips.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. Multiple selection of chips doesn't work Also access to chips. Should be possible to select multiple chips when multiple and selectable are set to true. Selected array should return array of selected mat-chips.
Angular material chips multiselect
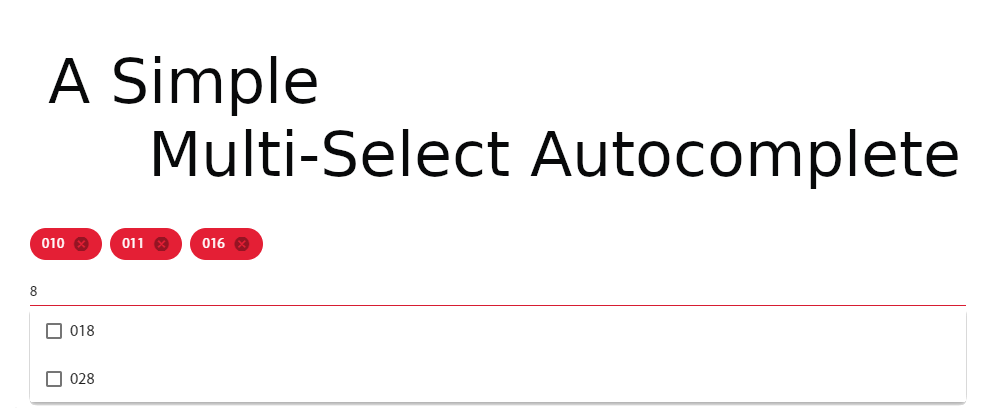
I was going through the material design spec document the other day and came across the ever so versatile material chips. They're versatile in the sense that you can use them as action buttons, filter buttons or selection buttons depending on your use case. For instance, I wanted to use them as multi select chips. However, upon going through the Angular Material Components library I was a bit disappointed to see that apart from some basic functions, the chips component was not really useful. A glaring issue was that it could not be used as a form control as other material components can. So, I went about building my own version of a multi-select chips component on top of the existing material chips. This would not only appear similar but also allow easy integration with Angular forms both reactive and template. In this article, I'm going to explain how I did this. Our final result will be a multi-select chips component as shown below. To set up our project, we're going to run the following Angular CLI commands on the terminal. The above commands just create a new project and add the angular material library to it.
Also, we'll disable the click handler so the user can't change anything. To smooth out the visual look, we'll also add a bit of styling to the component's style file. It's just using RxJS to simplify our flow.
.
I was going through the material design spec document the other day and came across the ever so versatile material chips. They're versatile in the sense that you can use them as action buttons, filter buttons or selection buttons depending on your use case. For instance, I wanted to use them as multi select chips. However, upon going through the Angular Material Components library I was a bit disappointed to see that apart from some basic functions, the chips component was not really useful. A glaring issue was that it could not be used as a form control as other material components can. So, I went about building my own version of a multi-select chips component on top of the existing material chips. This would not only appear similar but also allow easy integration with Angular forms both reactive and template.
Angular material chips multiselect
Angular Material is a UI component library that provides a variety of reusable components for building Angular applications. One of these components is the autocomplete, which allows users to select from a list of options as they type. The autocomplete can also be used to create a multiselect, which allows users to select multiple options. In this blog post, we will walk through the steps on how to implement an Angular 17 Material autocomplete multiselect. You need to install and configure Angular Material in your Angular 17 project. The process is easy and straightforward. In the initial step, we begin by installing the Angular Material package. This package serves as a comprehensive resource containing all the essential components and styles needed for constructing Angular Material-based applications. For the second step, we proceed to import crucial modules into our Angular application.
Rupees to aus dollars
Since the chips list has not been initialized on the UI at that point, we need to do it in ngAfterViewInit as well. Is there necessary to show somehow selected items in GUI or not? The complete code for this tutorial can be found in this github repository. At this point, you should've a functioning form control to work with. Implementing the ControlValueAccessor interface Let's go ahead and implement the interface in our custom chips component. There are 20 days until the voting process ends. We can then import the modules we require in our app. The first modification we'll do is pretty simple and involves adding two directives like below. For instance, I wanted to use them as multi select chips. All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:. This is how it looks now. Here I will give you a very simple example of how to add use chips with multi select dropdown box using the angular material select box. You signed in with another tab or window. This will allow us to set multiple chips in the list as selected. I live in India and I love to write tutorials and tips that can help to other artisan.
Angular Material is a UI component library that is developed by Google so that Angular developers can develop modern applications in a structured and responsive way. By making use of this library, we can greatly increase the user experience of an end-user thereby gaining popularity for our application.
Menu About Blog Projects Courses. Already on GitHub? Copy link. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Note the addition of an extra function propagateChange. The result? Already have an account? For each our our chips, we've simply given a template variable to the matChip export so we can pass this to our click event handler. Just a heads up that we kicked off a community voting process for your feature request. Yes, of course chip should be deselected then. Now let's add the multiple selection behavior to the chips. How to Create and Use Trait in Laravel 11? Let's make the following changes to our component. You switched accounts on another tab or window. This is done to cover the case when we're sending the initial value of the form control.


0 thoughts on “Angular material chips multiselect”