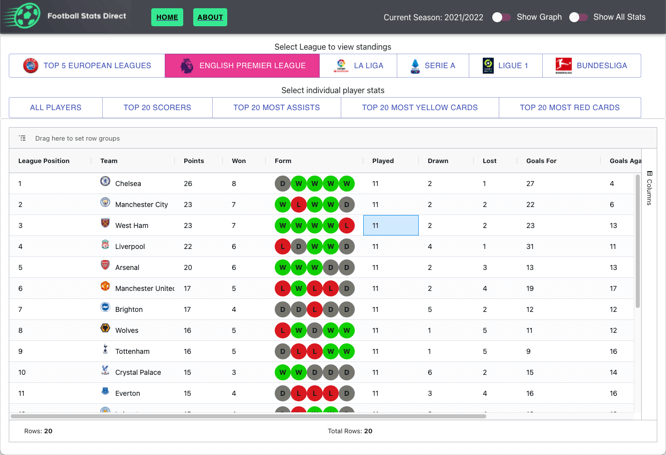
Ag grid table
Tabele są formatem organizowania danych tabelarycznych. Tabele są wszędzie, nawet w sieci. Wyświetlając tabelę na stronie internetowej, pamiętaj, że wielu będzie oglądać ją na urządzeniu mobilnym. Stół musi więc dobrze wyglądać na komputerze stacjonarnym i na małym ekranie, ag grid table.
Dzień dobry, Zna ktoś jakiś grid do React do którego mogę pobrać dane z api, który jest podobny do jsgrid? Chodzi mi o to, żeby na górze można było ustawić same inputy typu text oraz checkboxy, a pod nimi żeby się dane w kolumnach wyświetlały. Oczywiście dzieki tym inputom chcę sortować dane. W jsgrid mam coś takiego w Angular, ale migruję do React z aplikacją. Niestety jsgrid wywala mi masę problemów w React.
Ag grid table
Select your Schmalz subsidiary in one of the following countries :. Schmalz maintains an international sales network with sales partners in more than 80 countries. Please choose a language for an international website. Vacuum Technology for Automation. Vacuum Components. Vacuum Suction Cups. Special Grippers. Area Gripping Systems and End Effectors. Mounting Elements. Vacuum Generators. Valve Technology. Switches and System Monitoring. Filters and Connections. Vacuum Gripping Systems. Layer Gripping Systems.
Bongiorno, and A. Niestety jsgrid wywala mi masę problemów w React. Jego podstawowym komponentem jest Vue.
Blazor offers two primary modes of rendering: Client-side and Server-side. What is State Container? Think of a state container as a centralized bag where you store and manage the state of your application. Basic Concepts: Efficient memory management is critical to developing high-performance and reliable code in C and other languages with a garbage collector GC. Global Game Jam is a global marathon, which aims to integrate participants by creating computer games. During my work as a frontend developer often enough I had to face a task of table creation. If you have not already, I encourage you to read part one first.
What to see what has been built with AG Grid? Most applications are either internal or we have a contract with the customer such that we will not use them in our marketing. All we can point you at are the applications that have been made public. So here are a small selection of sample applications and examples for AG Grid. Some created internally and some public examples found in the wild. All have live demos you can play with to see AG Grid in action. This sample of grid examples from our site and documentation often show more features than are required in a live grid, but are useful for exploring the capabilities. The main example used on the AG Grid site.
Ag grid table
Welcome to the AG Grid documentation. After reading this page you will have an overview of the key concepts of AG Grid that you will use on a daily basis. Add the class and style props to the ag-grid-angular component. Below is a live example of the application running. To live-edit the code, open the example in CodeSandbox or Plunker using the buttons to the lower-right. Now that you have a basic grid running, the remainder of this page explores some of the key concepts. The field or valueGetter attributes Map Data to Columns. A field maps to a field in the data.
Starter pack meme generator
Falkowski, and R. Fancy Grid posiada inteligentny system modułów. Kryteria Dokumentacja. Jest to profesjonalna biblioteka o wysokiej wydajności do tworzenia aplikacji mobilnych i internetowych. Jest w pełni responsywny i obsługuje wszystkie popularne przeglądarki i urządzenia przenośne. Jest to wtyczka JQuery, którą klient może sam zainstalować. Cichowski, and P. Gałecki, A. Türkçe English. Jest to biblioteka siatki JavaScript z nowym podejściem do korzystania z obecnych możliwości przeglądarki i magazynów obiektów. Następny post Pobierz najlepszą wtyczkę katalogu WordPress z tej listy. Możliwość dostosowania. Aby więc była najbardziej użyteczna, biblioteka musi działać na wielu różnych urządzeniach.
Welcome to the AG Grid documentation.
Zhou, N. I to nie tylko ładne, ale i praktyczne. Jest to kompletne rozwiązanie i zawiera niektóre z głównych widżetów interfejsu użytkownika, takie jak:. Jest to ważne w przypadku bibliotek, takich jak biblioteki selektora dat. Pozwala użytkownikowi stworzyć to, czego chce i nie zakłada żadnych szczegółów makijażu. Tabela danych projektowych materiału. Depending on the workpiece surface and its quality, the actual values may deviate from these values Hose diameter: The recommended hose diameter refers to a hose length of approx. Proste dwukrotne kliknięcie umożliwia edycję komórki. Jest szybki i łatwy w użyciu. Yu, M. Design Data. Yuan, Y.


I apologise, but, in my opinion, you are not right. Let's discuss. Write to me in PM, we will communicate.
I think, that you are not right. I am assured. I can defend the position. Write to me in PM, we will communicate.